nextAll
Get all following siblings of each DOM element in a set of matched DOM elements.
info
The querying behavior of this command matches exactly how
.nextAll() works in jQuery.
Syntax
.nextAll()
.nextAll(selector)
.nextAll(options)
.nextAll(selector, options)
Usage
cy.get('.active').nextAll() // Yield all links next to `.active`
cy.nextAll() // Errors, cannot be chained off 'cy'
cy.getCookies().nextAll() // Errors, 'getCookies' does not yield DOM element
Arguments
A selector used to filter matching DOM elements.
Pass in an options object to change the default behavior of .nextAll().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .nextAll() to resolve before timing out |
Yields
.nextAll()yields the new DOM element(s) it found.
Examples
No Args
Find all of the element's siblings following .second
<ul>
<li>apples</li>
<li class="second">oranges</li>
<li>bananas</li>
<li>pineapples</li>
<li>grapes</li>
</ul>
// yields [<li>bananas</li>, <li>pineapples</li>, <li>grapes</li>]
cy.get('.second').nextAll()
Selector
Find all of the following siblings of each li. Keep only the ones with a class selected
<ul>
<li>apples</li>
<li>oranges</li>
<li>bananas</li>
<li class="selected">pineapples</li>
<li>grapes</li>
</ul>
// yields <li>pineapples</li>
cy.get('li').nextAll('.selected')
Rules
Requirements
.nextAll()requires being chained off a command that yields DOM element(s).
Assertions
.nextAll()will automatically retry until the element(s) exist in the DOM.nextAll()will automatically retry until all chained assertions have passed
Timeouts
.nextAll()can time out waiting for the element(s) to exist in the DOM..nextAll()can time out waiting for assertions you've added to pass.
Command Log
Find all elements following the .active li
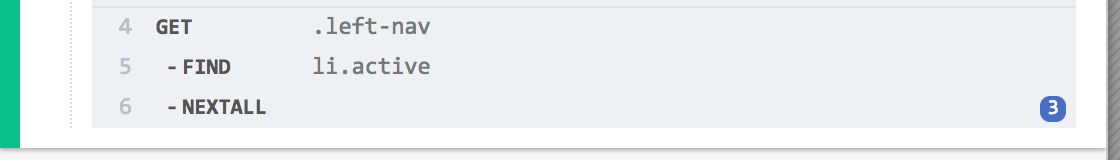
cy.get('.left-nav').find('li.active').nextAll()
The commands above will display in the Command Log as:

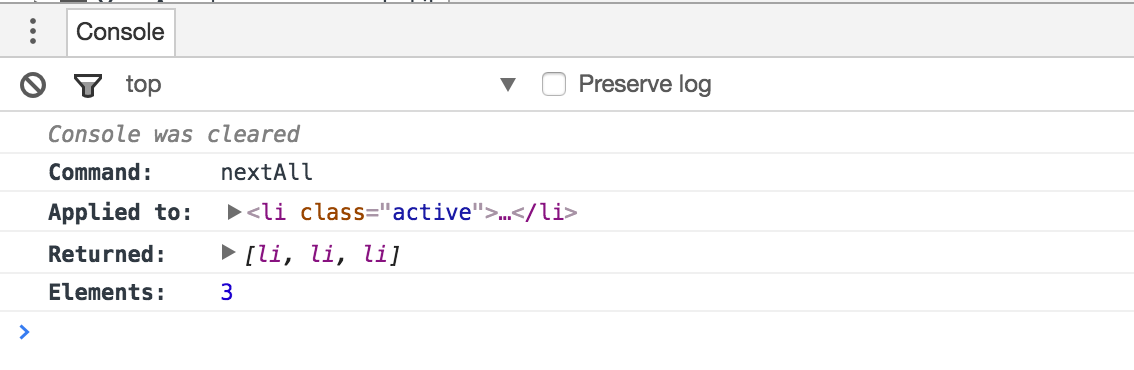
When clicking on nextAll within the command log, the console outputs the
following: